Filld mobile app: Integrating OAuth or third-party functionality
Filld
Filld is a mobile fueling service for vehicles and fleets wherever they are parked. Filld delivery technicians in safety-compliant trucks follow algorithmically-optimized routes to deliver filtered fuel to vehicles. They currently serve consumers in the Bay Area, Washington D.C., and Vancouver, Canada, and offer B2B service to fleets in the Bay Area, Seattle, Portland, Washington D.C. and Vancouver, Canada.
I was brought on to the project as a freelance designer by a design agency contracted by Filld. I worked as the sole designer on the project under the direction of the design lead.
During this 5-week project, I was responsible for redesigning over a dozen user flows and the associated app screens as well as creating a prototype.
How might we make signing up for and using the app a more seamless experience for users?
Project Goals
Incorporate Open Authorization (OAuth)* into the Filld mobile app at multiple integration points to offer users more flexibility within the app.
*OAuth is an open standard for token-based authentication and authorization on the internet.
Integrate OAuth into the sign up flow for new users and the log in flow for existing users.
Incorporate a way for users to import vehicle info into the Filld app from third party platforms.
Redesign checkout and payment flows to accommodate OAuth payment options.
Deliverables
Over a dozen user flows, high-fidelity screens, and a prototype of the user journey beginning with a new user signing up for the app via Lexus OAuth and ending with the user successfully placing an order.
OAuth at Multiple Integration Points
Initially, I was tasked with integrating Amazon and Toyota as OAuth partners for our application flows. The integration points varied depending on the OAuth partner selected. For both Amazon and Toyota, I needed to overhaul the login and signup processes.
However, due to Amazon's additional feature, Amazon Pay, I also had to redesign the payment section of the checkout flow. In contrast, Toyota does not have its own payment software but allows users to save vehicle information to their profiles. This required devising a method to enable users to import vehicle details from Toyota into our application.
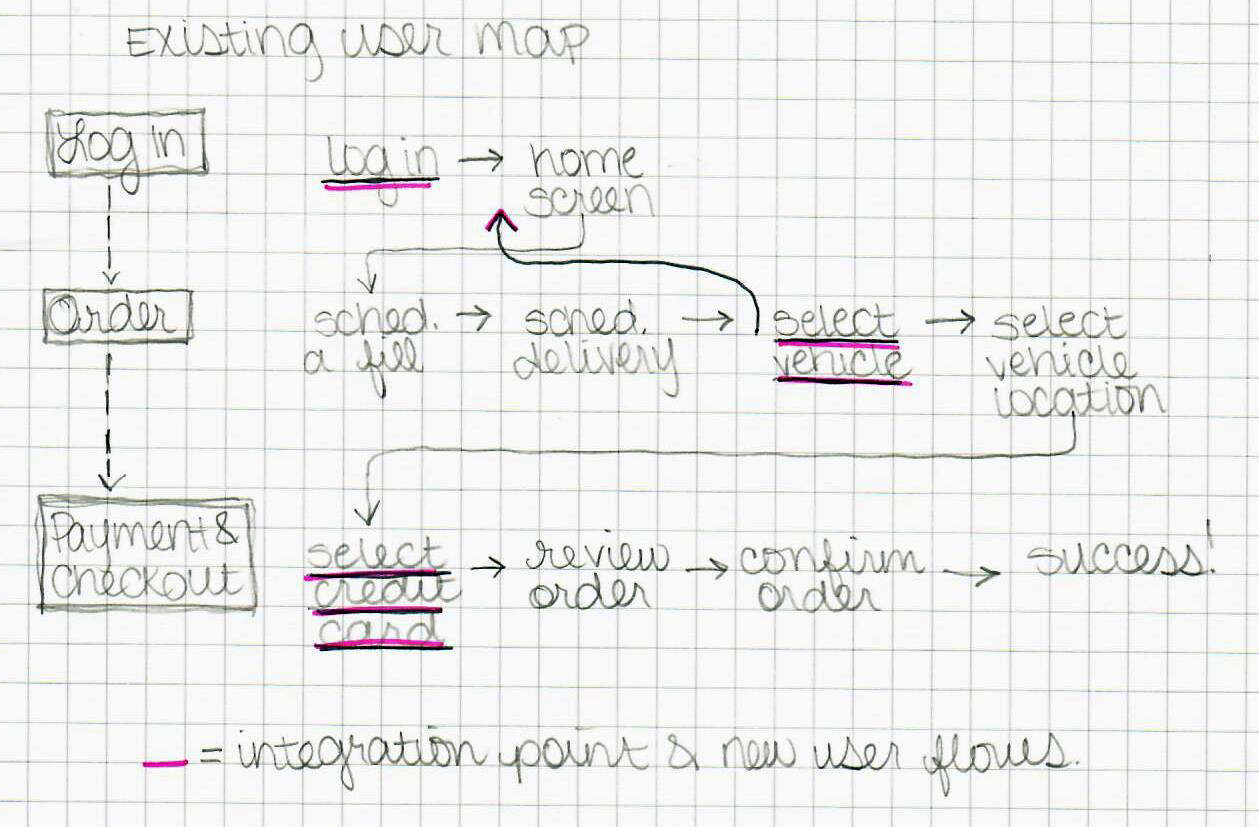
Image 1a - Simplified existing user map with OAuth integration points

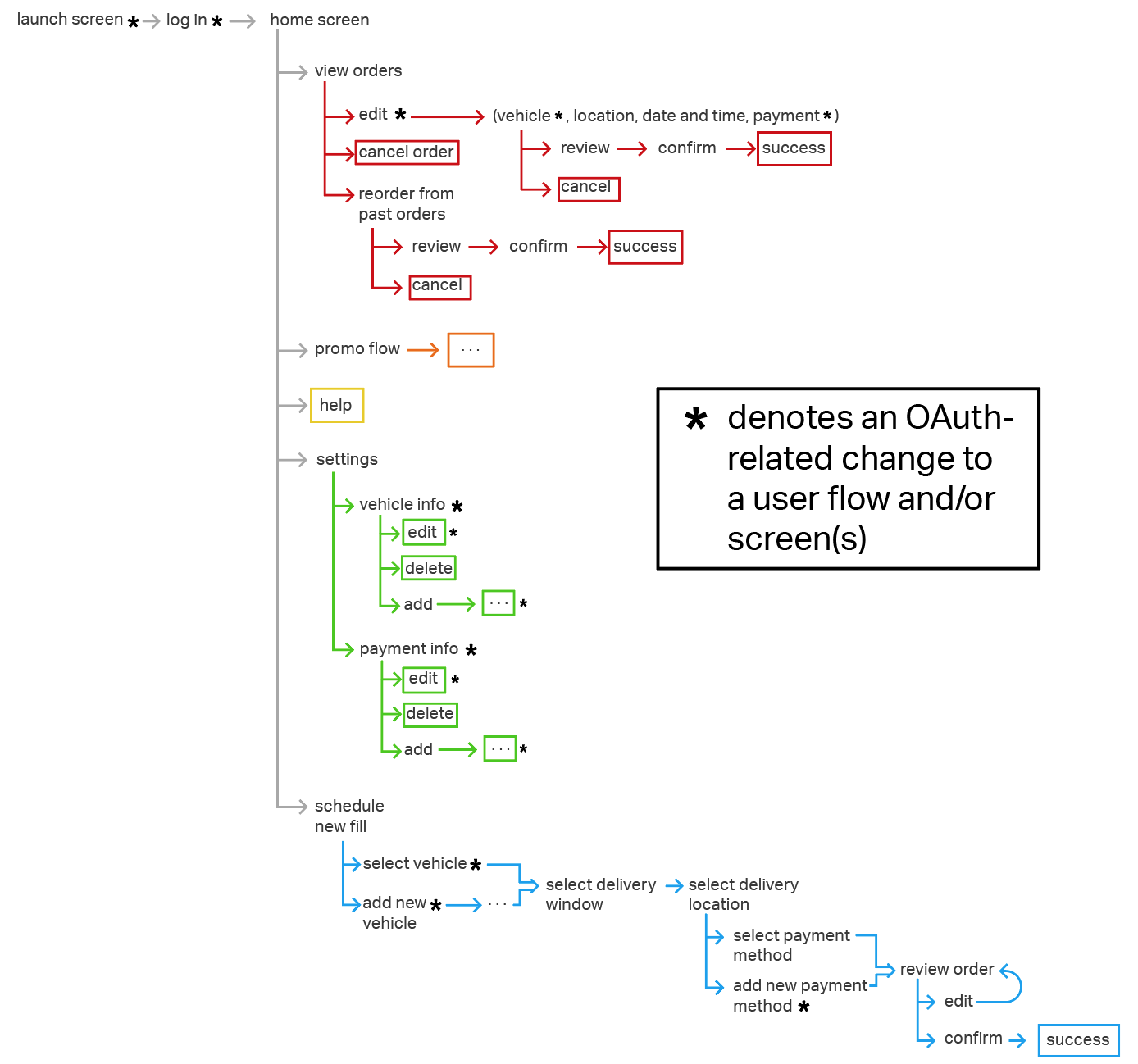
Image 1b - Simplified new user map with OAuth integration points

Amazon OAuth: Log In and Payment Integration
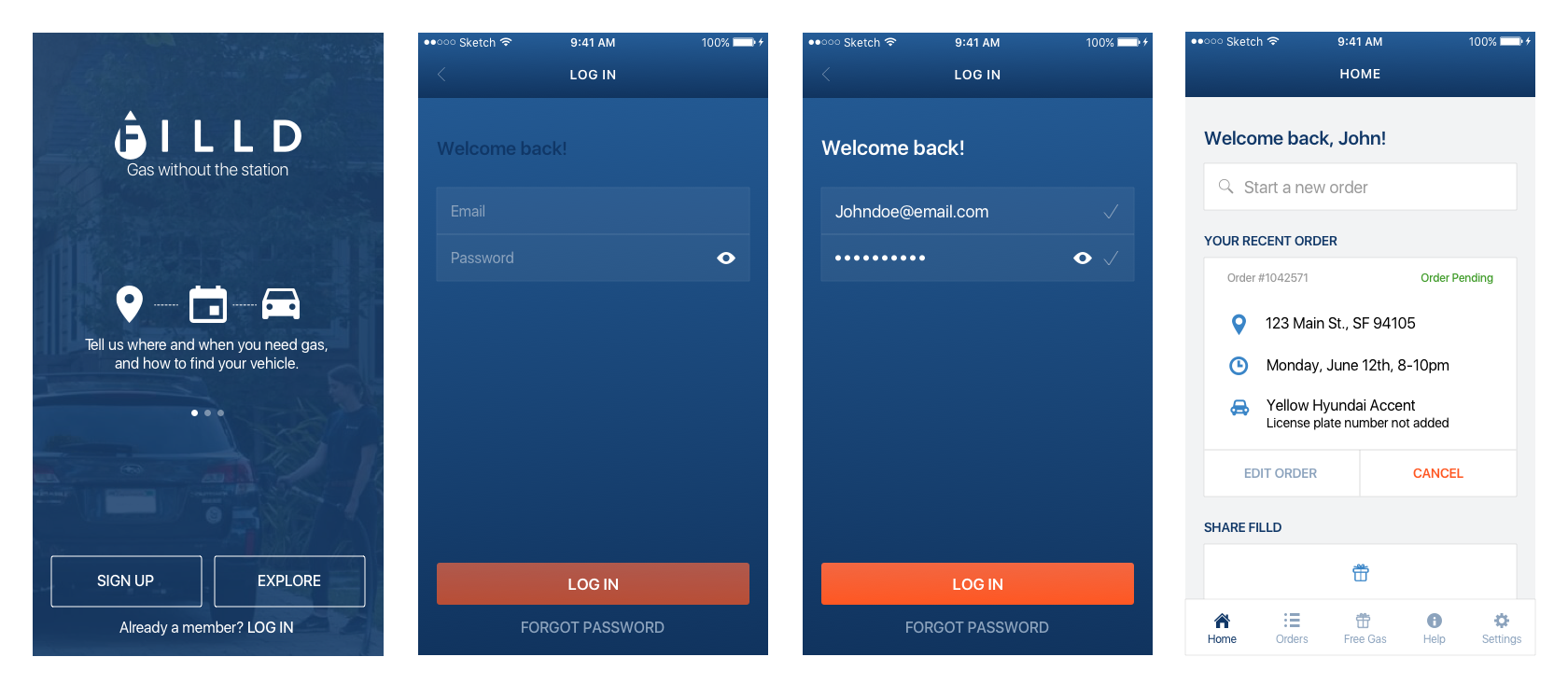
Image 2 - Old flow for existing user log in

*I didn't design the flow pictured in Image 2
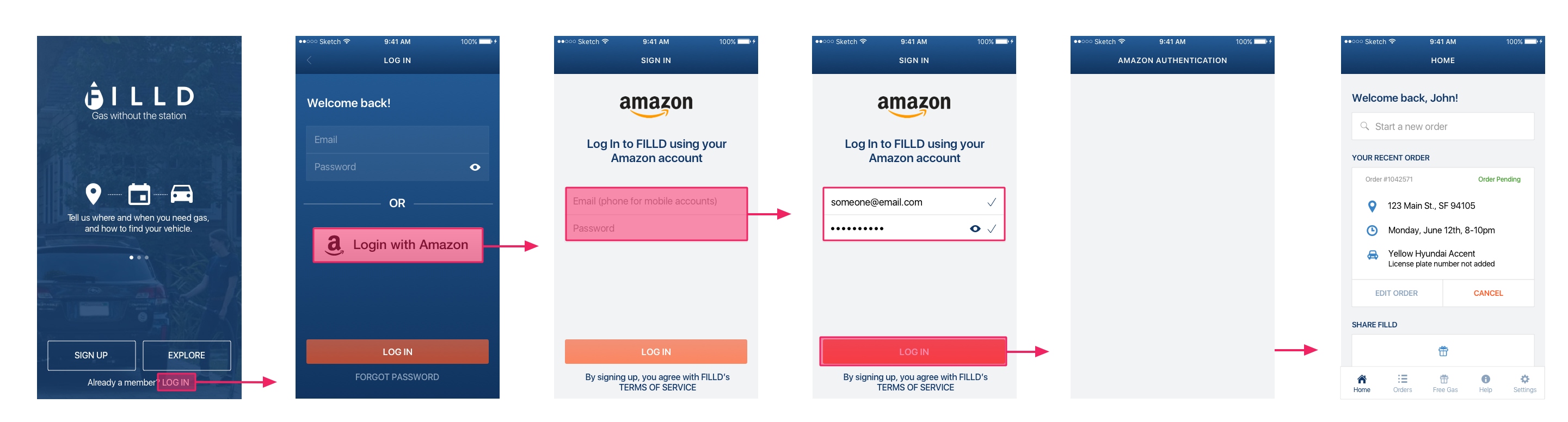
Image 3 - Amazon OAuth existing user log in flow

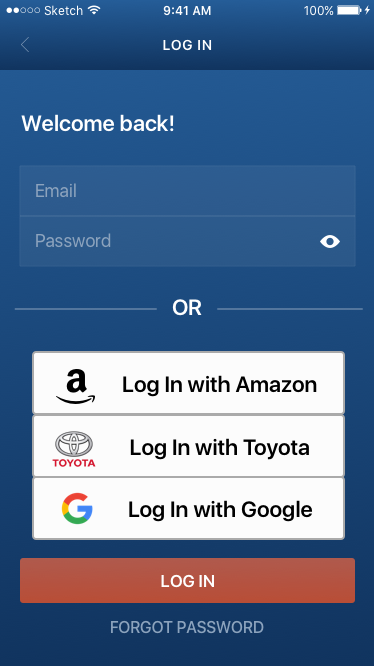
I had two main options for designing the login screen: either duplicating the top section (email and password input fields) to include "Amazon," or adding a button or link to direct users to a separate screen for logging in via Amazon.
I opted for the latter because it offered a more minimalist approach, immediately highlighting this new login option to users. Choosing a button over a link allowed me to apply greater contrast to distinguish between the two login options effectively.
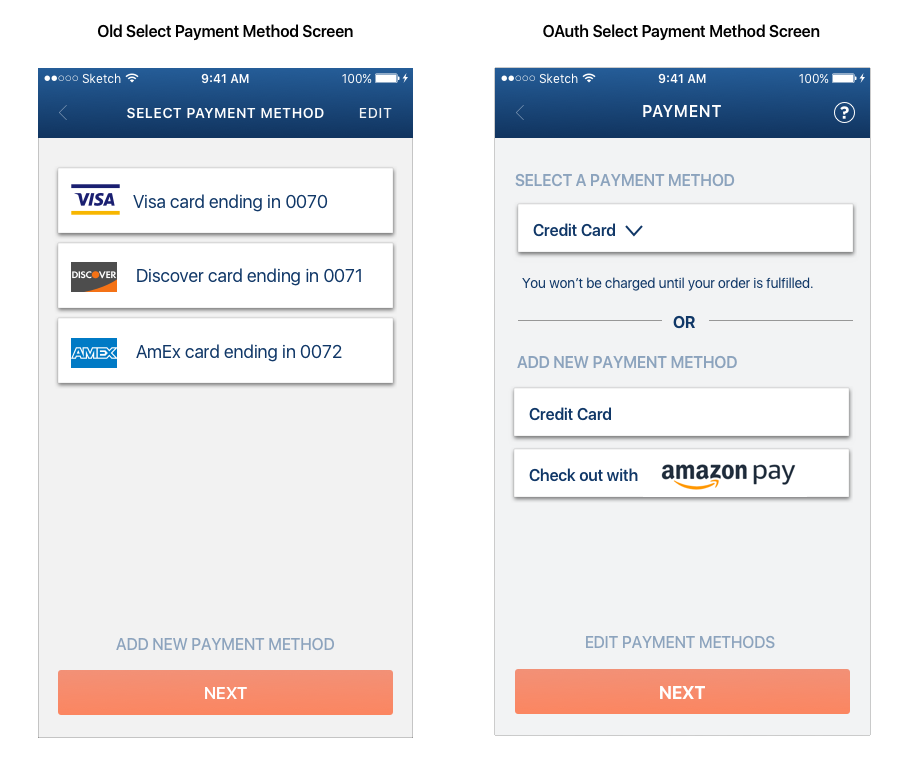
Image 4 - Existing User Select Payment Screen: old vs. new (OAuth)

Image 4 displays the Select Payment Method screen for users who have saved credit cards in their Filld account but have not added any additional (OAuth) payment methods. To simplify user experience, I grouped all saved credit cards together. Additionally, similar to the layout of the login screen in Image 3, I included a section for additional options, such as adding a new payment method.
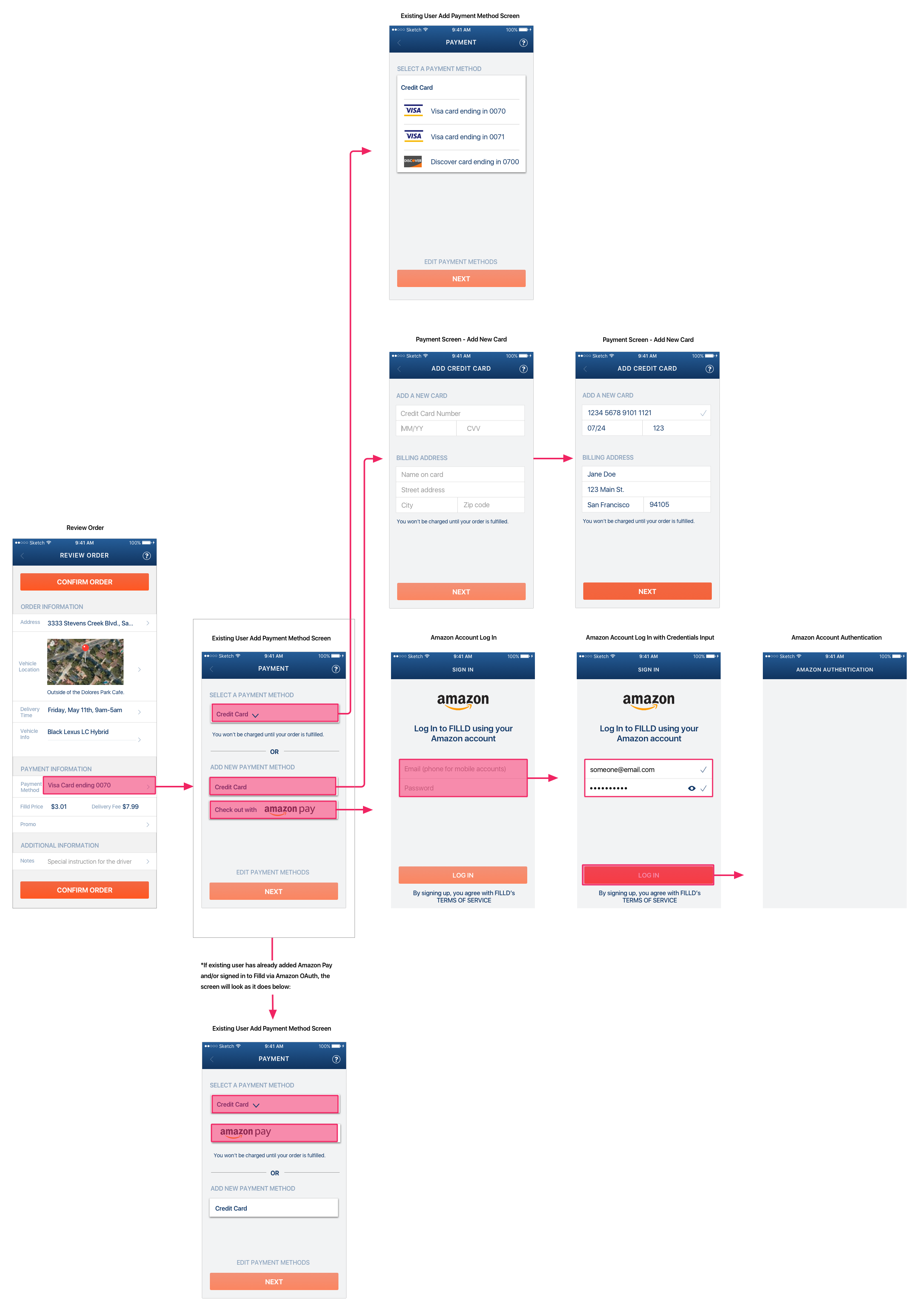
Image 5 - Existing User Select Payment Flow with Amazon Pay Option

Image 5 shows the payment selection flow with branches for credit card and Amazon Pay methods.
Toyota OAuth: Log In and Importing Vehicle Information
Originally, once a new user signed up with the app, they’d be taken to the home screen. They wouldn’t be prompted to enter any vehicle info until they attempted to place an order or to “schedule a fill.”
With Toyota as an OAuth partner, users would have the option to link vehicles or import vehicle info from Toyota to Filld as part of the sign up process. The goal was to save users saving them time and energy by obviating the need to renter vehicle info. It made sense to offer this option immediately upon successful first time log in to Filld via Toyota.
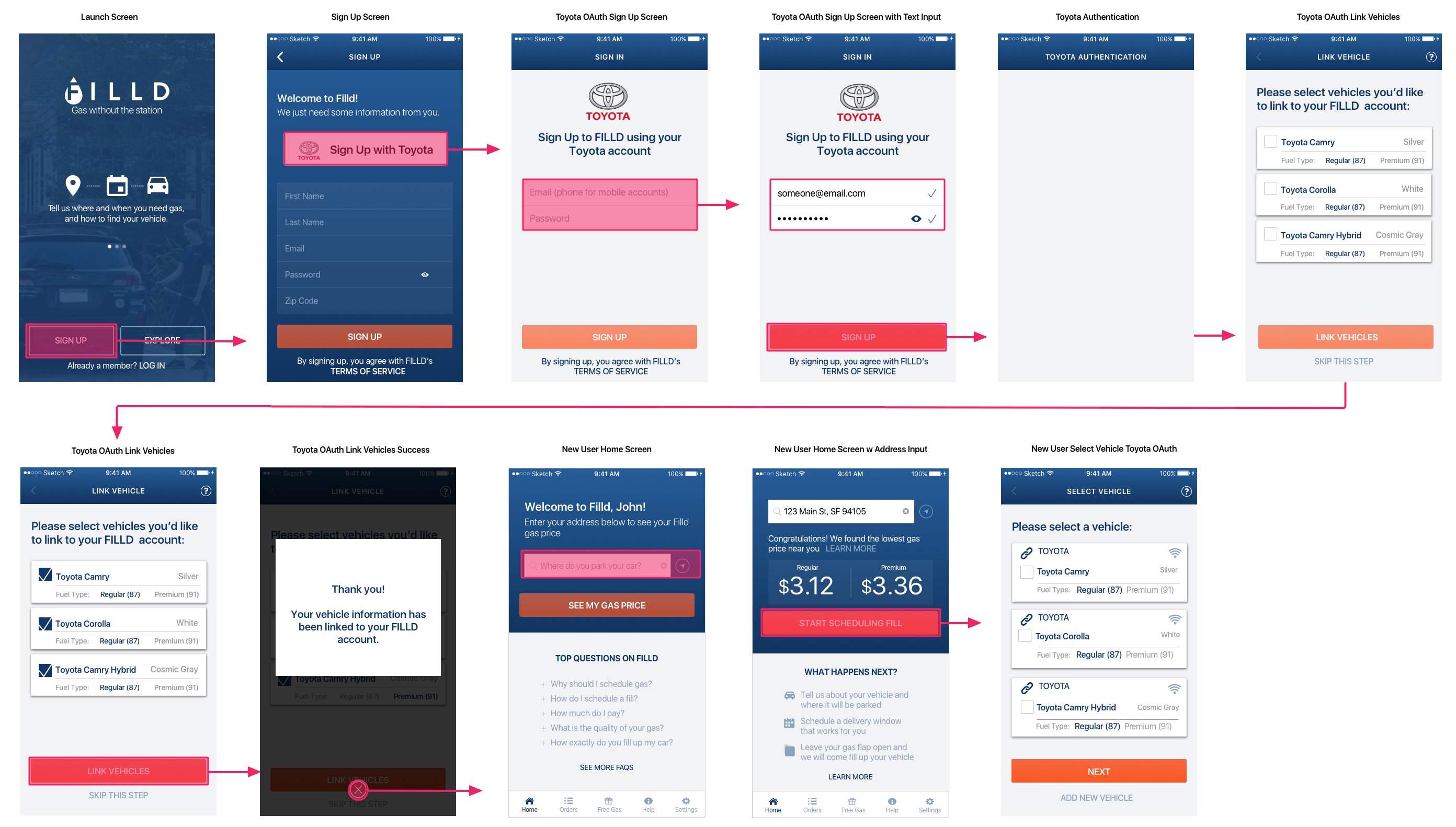
Image 6 – New user sign up with Toyota and link vehicles

The link icon next to the make of the car on the Select Vehicle screen denotes that the car info was imported from the user's Toyota account.
Scalable Log In for Multiple OAuth Partners
After I redesigned the log in and sign up flows with Amazon and Toyota individually, I was asked to make the OAuth log in screen scalable to accommodate multiple OAuth partners.
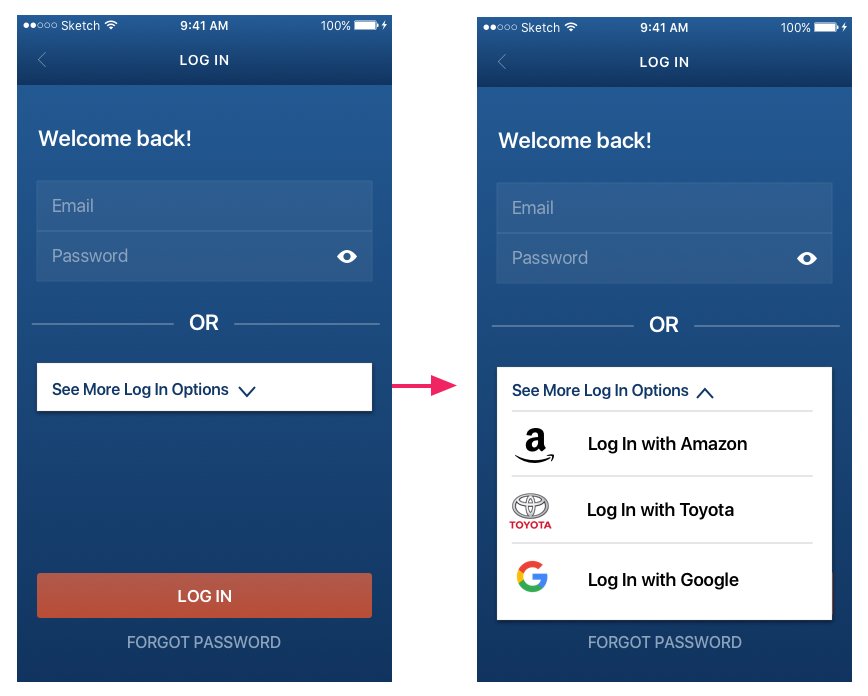
Image 7 - Version 1 of scalable OAuth log in for existing users

Image 8 - Version 2 of scalable OAuth log in for existing users

The first version of a scalable OAuth log in screen that I created (Image 7) is a little busy. This detracts from the aesthetics of the screen and adds to cognitive load by presenting the user with potentially more info than is required to complete the task. Moreover, if there were more than three OAuth partners, the user would have to scroll to see them all. I didn’t know how many OAuth partners – if any – would actually be added, but I wanted to design for the possibility.
I addressed both problems in the next iteration by placing all OAuth options into a labeled dropdown. If a user were to tap on the dropdown, all of the OAuth options would be shown. This makes the screen much cleaner and still allows users to access the same info. Hypothetically, it’s possible for an app to have dozens or hundreds of OAuth partners (though of course that's highly unlikely) so at a certain point, nothing could completely obviate the need for scrolling. However, with the design in version two (Image 8), roughly four and a half rows would be visible without users having to scroll. Based on the info I was given, it seemed unlikely that there would even be four partners.
OAuth Payment Flows & Screens
Creating scalable payment screens presented some of the same challenges as the scalable log in screen. Namely, I needed to communicate and present the various options without unnecessarily increasing cognitive load. I began by sketching out some ideas. I then mocked them up, and iterated.
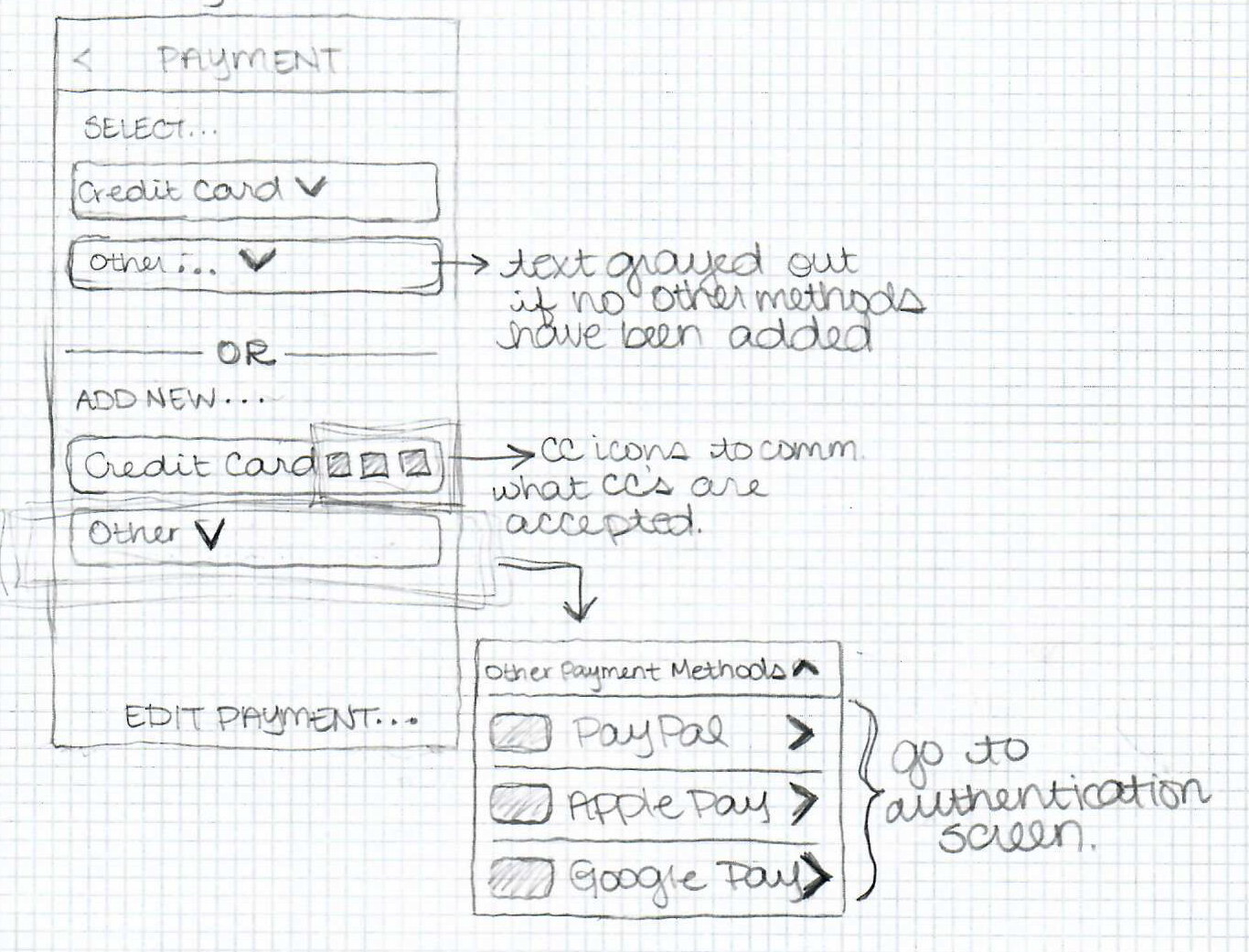
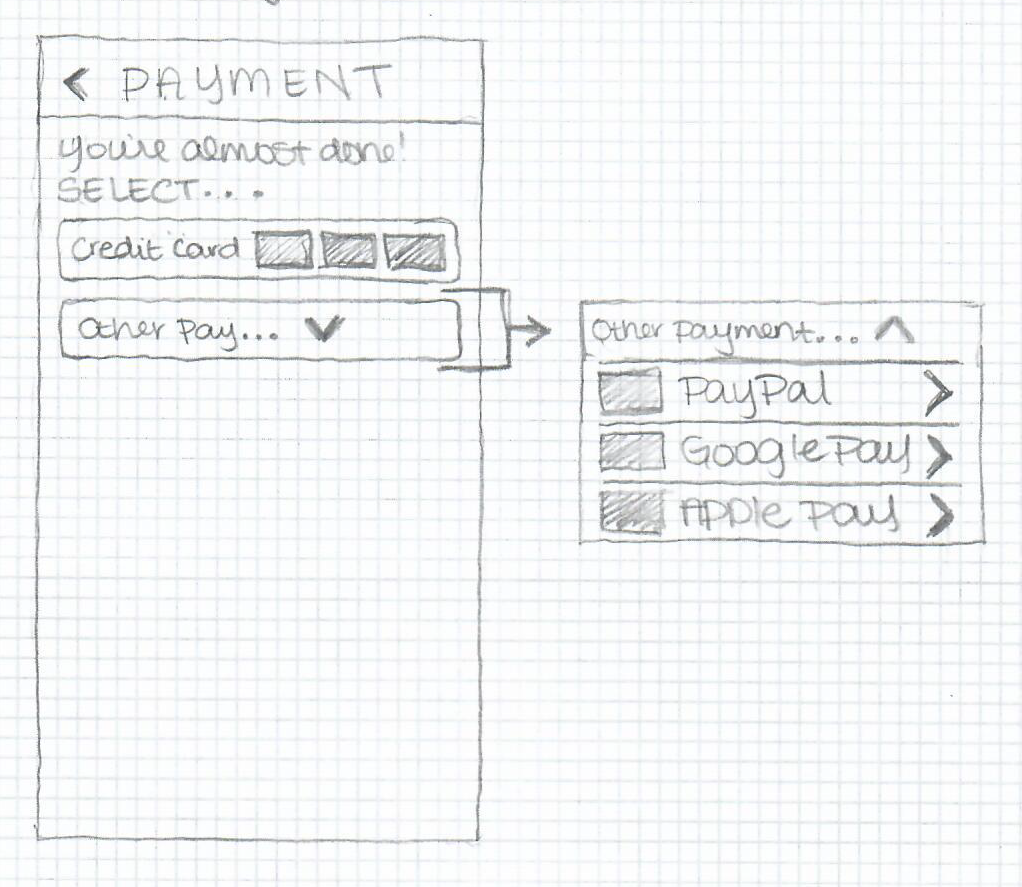
Image 9 – Sketch of scalable OAuth Payment for existing users

Image 10 - v1 of OAuth for existing users

I created two sets of interactions: the first set allows users to select from existing credit cards or other payment methods if they’ve previously set them up. If they haven’t, this option would be gray to indicate that it’s disabled. The second set of interactions allows a user to add a new credit card or other payment method. The dropdown for the latter lists the available options.
While technically this solution worked, I wanted to make the screen simpler and really streamline the payment process. My approach to the payment screen for new users (Images 11 & 12) inspired my final design for existing user payment.
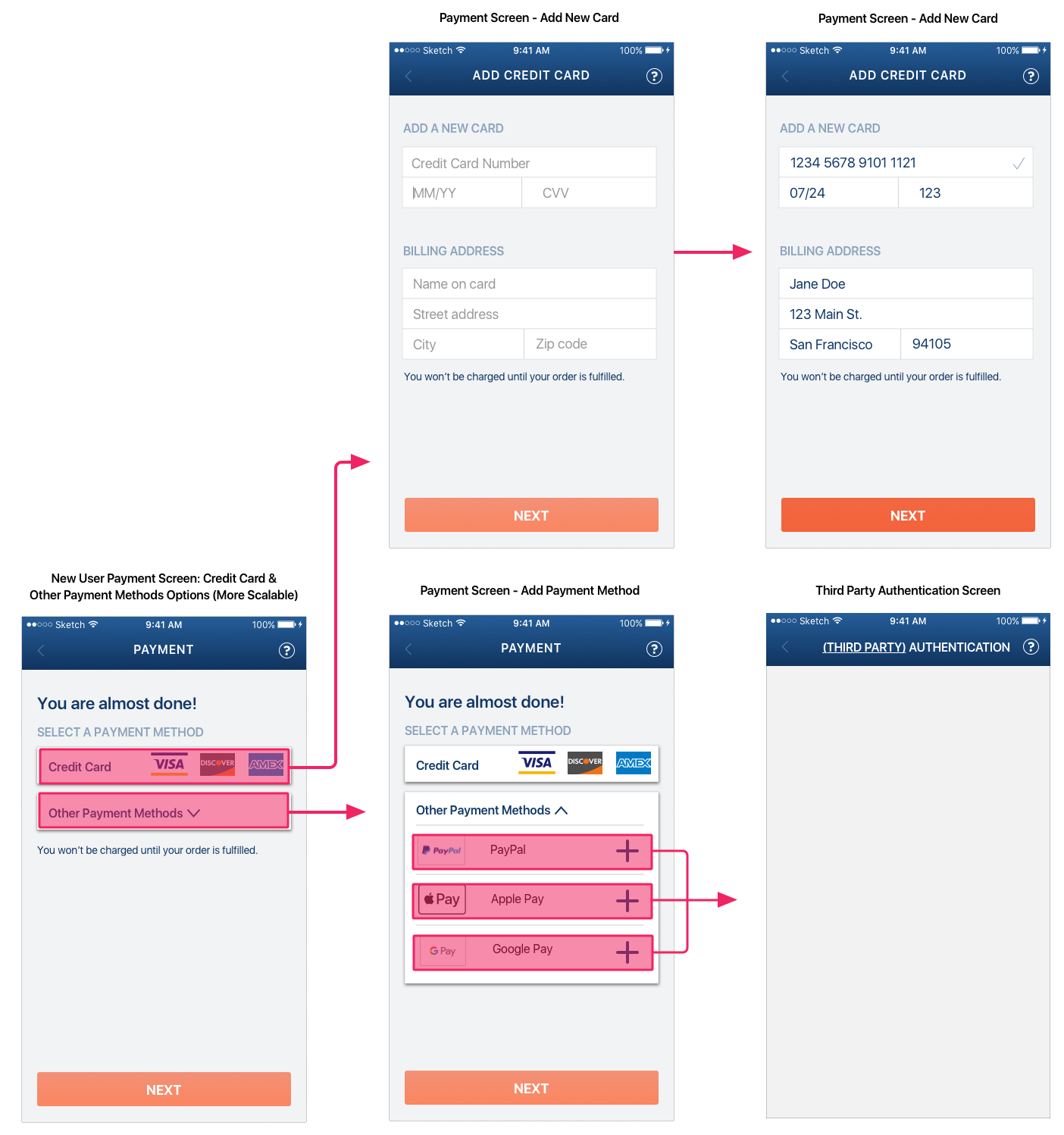
Image 11 – Sketch of scalable OAuth payment for new users

Image 12 - OAuth payment for new users

The obvious difference between the new and existing user payment flows is that a new user won’t have any payment methods saved. However, by tweaking the screen a little to make the credit card box a dropdown, I was able to make the idea work for existing users as well. The dropdown would allow users to select a saved card or add a new one.
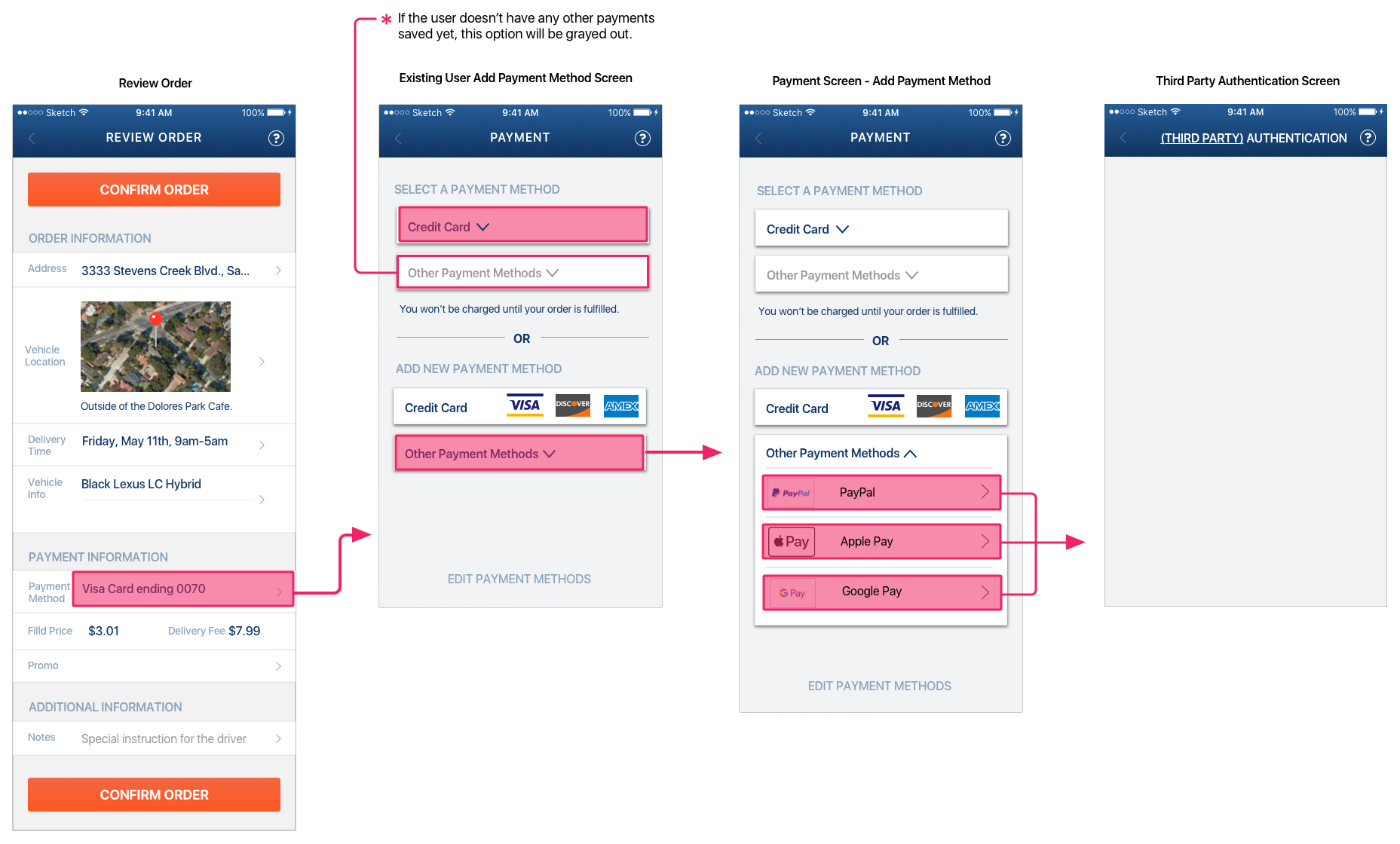
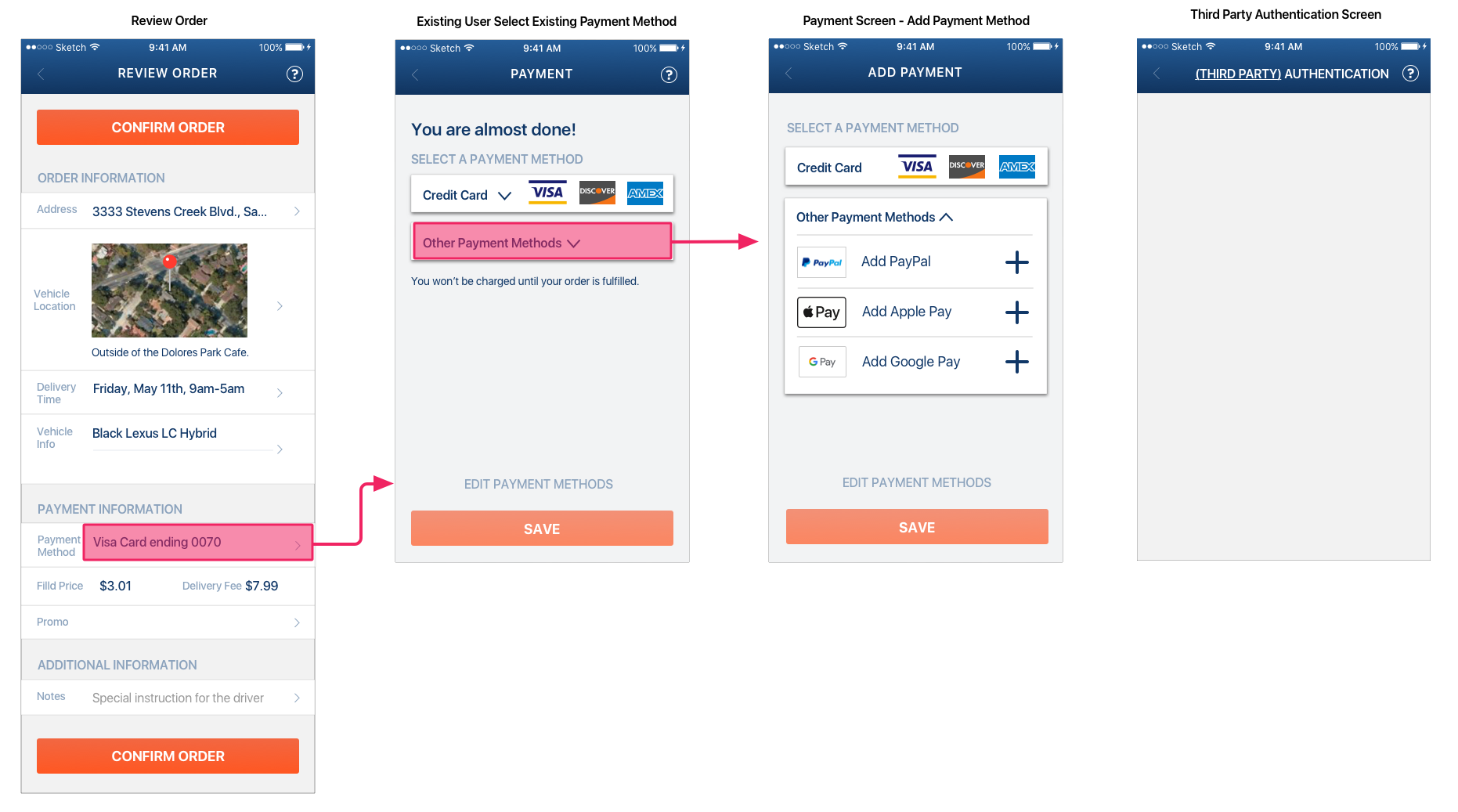
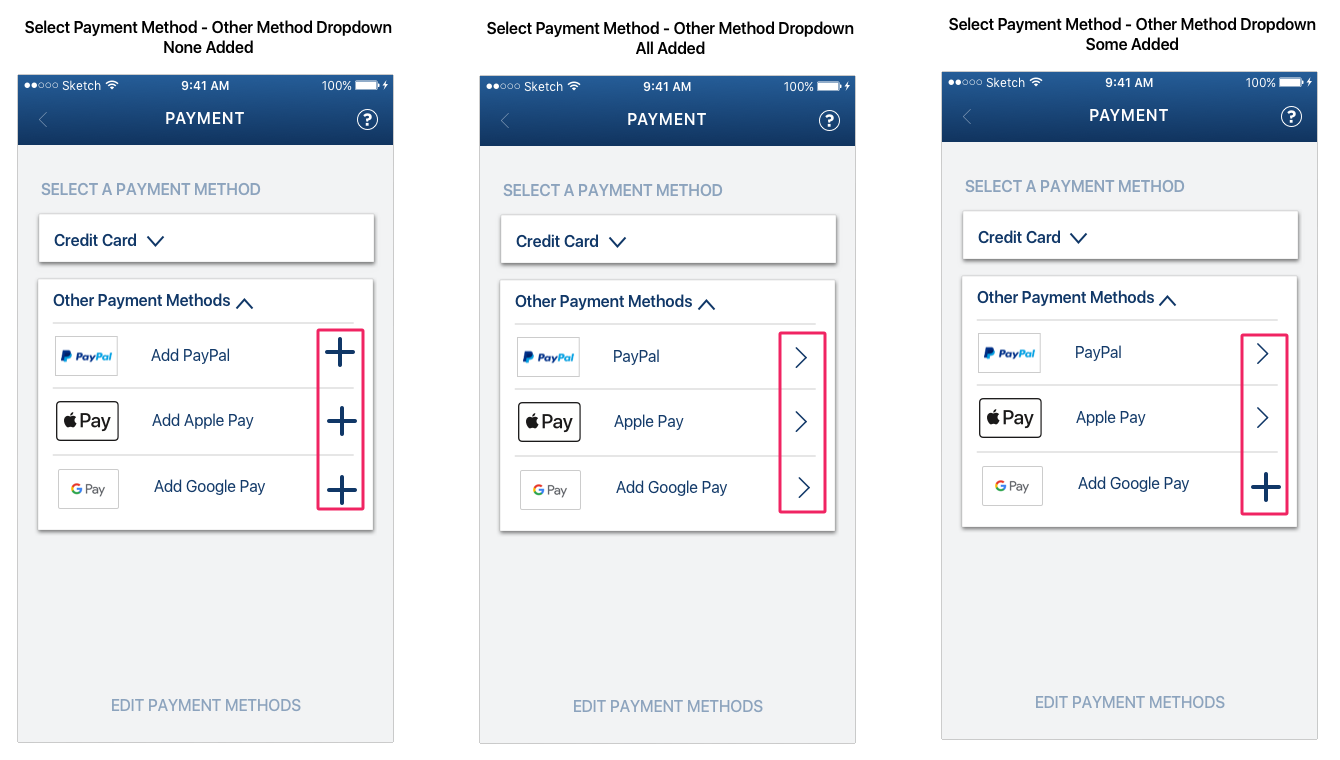
Image 13 - Final version OAuth payment for existing users

Image 14 - Final version OAuth payment for existing users with screen

In addition to making the existing user payment screen cleaner, using the same approach on payment screens for new and existing users had the added benefit of consistency in design and in interaction, and that’s important to providing optimal user experience.
Lexus OAuth Prototype in InVision
By the time we were wrapping up this project, Lexus had become the most likely potential partner for Filld so the last flow and set of mockups I created centered on Lexus. The flow below outlines the journey a user would undertake from initial sign up with Lexus account through successfully placing their first order.
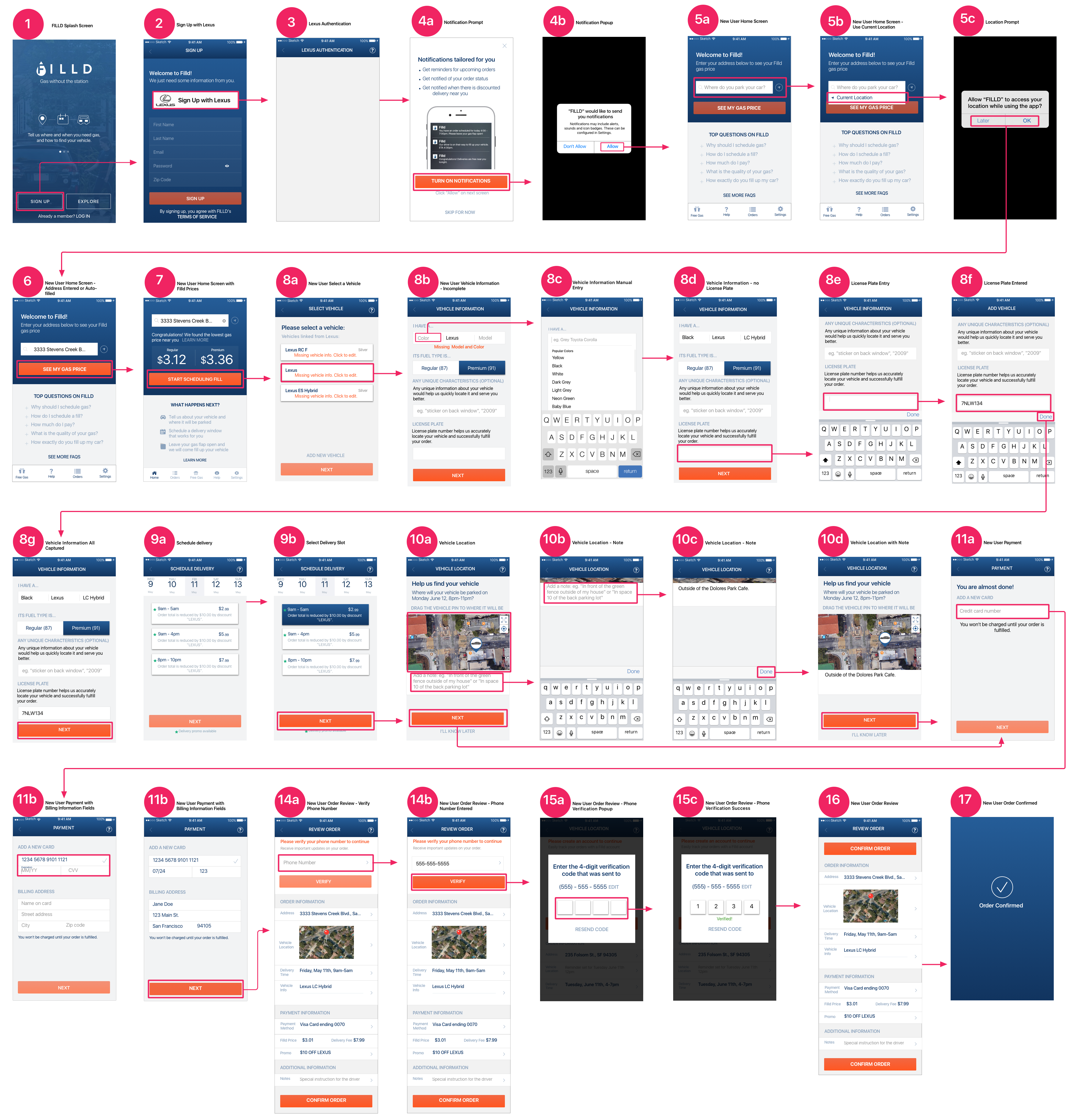
Image 15 - New user journey Lexus OAuth