Fuse dashboard interaction design
Fuse
Fuse is a cloud-based inventory management and planning tool that integrates with eCommerce storefronts, warehouses, accounting software and more to centralize data. It uses proprietary algorithms that forecast demand to help companies plan their inventories.
I was brought on to the project as a freelance designer by a design agency contracted by Fuse. I worked as the sole designer on the project under the direction of the design lead.
During the 2.5-month long project, my role included visual and interaction design as well as data visualization.
Project Goals
The client had a sales tracking page designed to communicate info on total inventory sales but didn’t yet have a way for users to see sales data for individual products. My task was to design a sales tracking page for individual products that would provide a clear, intuitive way for users to access a variety of sales tracking info about the product and about all parent and/or component products where applicable.
Make all sales tracking information available by number of units sold and by revenue ($).
Display actual sales, forecasted sales, and sales goals for the current and previous year in each of the following time intervals: year, quarter, month, and week.
Design intuitive, user-friendly interactions enabling users to access all sales tracking information for all products related to the current item (parent and/or component products).
Deliverables
Over a dozen high fidelity mockups including user interactions.
Important context & constraints
The brand had already established a style guide before I joined the project, but it didn't consider accessibility issues. For example, some text colors lacked sufficient contrast for visually impaired users, and many text sizes were smaller than recommended. Despite these limitations in the visual styles, I had to adhere to them since they were already set.
Another challenge was the lack of access to user data or direct user input. This meant I didn't have all the information I needed and couldn't conduct user testing. However, I was informed that users primarily accessed the tools using desktop computers and laptops rather than mobile devices. This influenced decisions such as implementing tooltips for mouse hover interactions.
Fuse had previously designed a sales tracking page (Image 1) intended solely for tracking inventory totals, not individual products. I was tasked with using this existing page as the foundation for the pages I designed. While it provided a good starting point and saved time initially, it did limit me to an extent.
Image 1 – Original sales tracking page for total inventory sales
Bakery example
Alright, let's dive into this scenario—it'll help clarify everything for the case study! Picture a versatile business that functions as a bakery, café, and shop all rolled into one. This bakery not only sells freshly baked goods like bread and chocolate chip cookies but also offers a selection of baking ingredients right from its small storefront—think flour and sugar.
In addition to these, our multitasking bakery, café, and shop serves up ready-to-eat meals such as PB&Js, BLTs, and French Toast. Each of these items represents different types of products and their relationships, all of which I needed to include in the sales tracking information. Below, I'll break down these various product types for you.
Component
In this scenario, bread is a product in the inventory but it’s also a component of other products like PB&J sandwiches, BLT sandwiches, and French toast.
Parent
PB&J sandwiches — another inventory product — are made up of components (bread, peanut butter, and jelly) that are also sold as inventory products. Thus, PB&J sandwiches are both an individual and a parent product.
Variables
Okay, stick with me for a second. PB&J sandwiches are parent products meaning they’re composed of various component products. There are lots of options for each of these component products though. For instance, you can make a PB&J with rye, whole wheat, pumpernickel, or any other type of bread. Similarly, you can use different peanut butters (crunchy or creamy) and a variety of flavors of jelly (strawberry, raspberry, blackberry, etc.). Thus, each of the component products is a variable.
Component & parent
Products can be both parents and components. Now for the most delicious example: chocolate chip cookies. The bakery makes and sells cookies individually but also uses them to make other products like ice cream sandwiches, making them a component.
The bakery also sells baking ingredients that they themselves use. Because the bakery uses a number of said ingredients like flour, sugar, and chocolate chips for the cookies, the cookies are also a parent product.
Unit/revenue toggle & sales figures from the previous year
I wanted to address the ability to switch between viewing data by unit or revenue first, as it impacts the entire page. Initially, I focused on refining the line chart at the top of the sales tracking page to display data in both units and revenue simultaneously. This approach would ensure the chart remains consistent regardless of how users choose to view the data.
To explore this, I brainstormed and sketched various visual representations. Among the ideas considered, a dual-axis line chart emerged as the optimal solution. It allows me to effectively communicate all the necessary information in a clear and easy-to-understand manner.
Image 2 – Sketch of dual y-axis line chart

Revenue is depicted on the y-axis on the left, while the number of units is shown on the y-axis on the right. The x-axis displays months of the year.
Unlike the line chart, the remaining elements on the page needed to display information either by unit or revenue. To achieve this, I opted to implement a set of toggle buttons that allow users to switch between the two views.
I considered other conventional options such as radio buttons and checkboxes. However, I decided toggles would be most effective. Radio buttons weren't used elsewhere on the site, and their different shape could disrupt the visual consistency of the page. They might also appear awkward without additional input fields. Checkboxes were unsuitable because users might mistakenly assume they could view both revenue and unit data simultaneously, which wasn't possible.
Image 3 – Sketch of unit/revenue toggle

I envisioned the toggle buttons going just beneath the line chart so it was obvious that they’d impact the rest of the page.
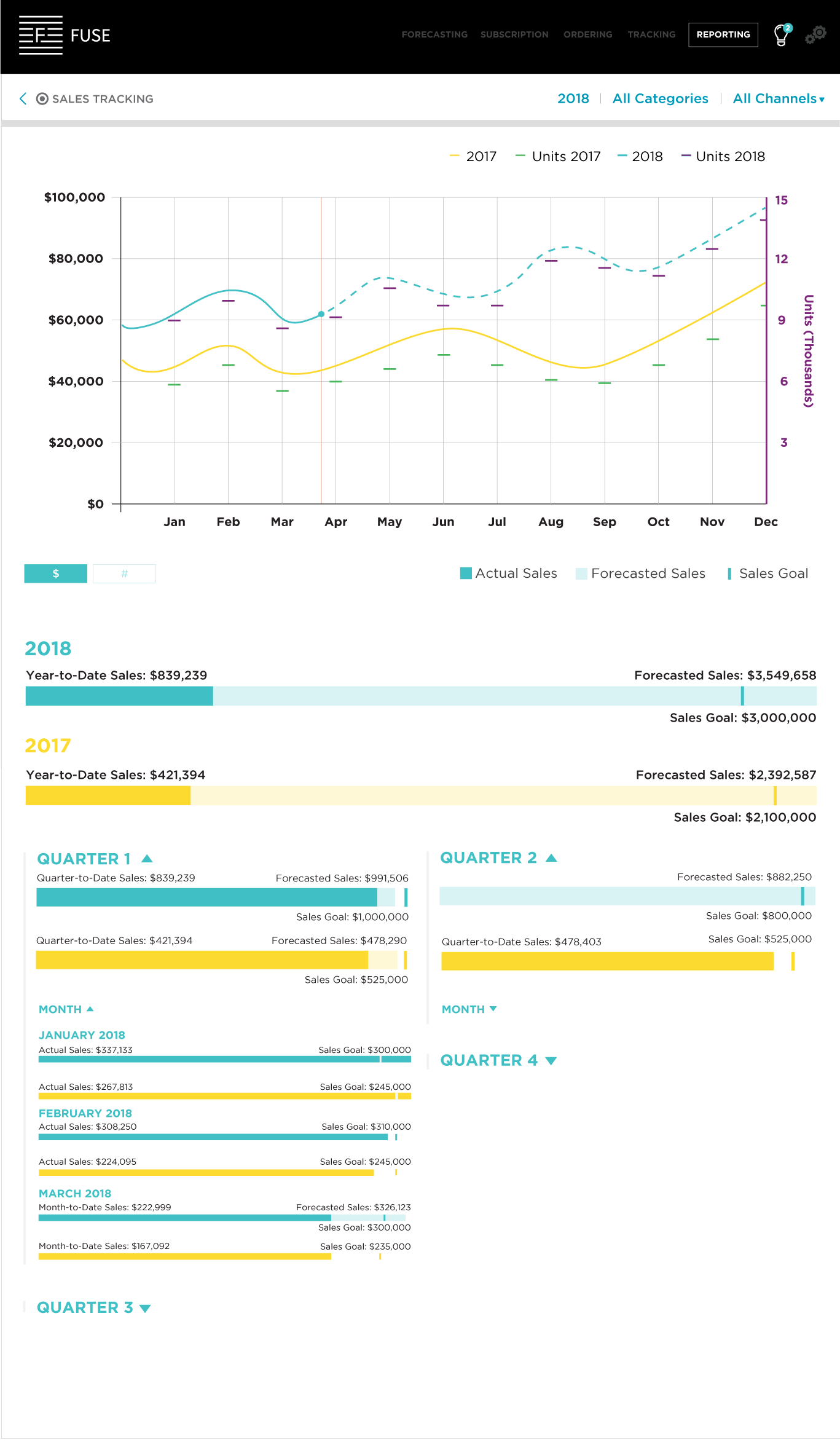
Image 4 – Mockup of dual y-axis chart and unit and revenue toggle

Without the opportunity for user testing, I had to make an educated guess about whether users would prefer units or revenue as the default view. Given that the total inventory sales tracking page emphasized revenue, I assumed it was the more critical or preferred metric, so I set revenue as the default view.
I received feedback from the lead designer and made adjustments accordingly. This included removing any data visualization for the unit view and utilizing the simple line chart from the previous inventory sales tracking page for the revenue view.
Designing interactions to avoid cognitive (over)load
Once the decision was made on the unit/revenue toggle, the complexity increased significantly. I began considering how to incorporate elements like a week-by-week breakdown of information and details about parent and/or component products. It became clear that presenting a vast amount of data on the sales tracking page for a single product was a major challenge.
My challenge here was to create a design that would communicate to users what info they could access without putting too great a strain on cognitive load.
Cognitive load is the amount of mental effort required to complete a task. It’s increased by anything that gets in the way of said task. This includes ambiguous design, having too many choices, and poor organization of content. There are a variety of ways of decreasing cognitive load beyond just avoiding the things I listed. For this project, I was particularly mindful about doing the following:
- Streamlining actions and interactions to eliminate unnecessary complexity.
- Striving for simplicity while maintaining clarity in design.
- Organizing content logically to enhance usability and navigation.
- Prioritizing relevant information in both layout and navigation.
- Employing familiar visual cues and interactions to minimize cognitive burden for users already familiar with the interface.
Image 6 provides examples of this in practice.
Image 5 – Sales tracking info needed for a product which functions as a component
Image 6 – Toggle for previous year data

The toggle allowing users to show or hide data from the previous year employs familiar visual cues and common icons. This approach, commonly used across many websites, highlights the active option in full opacity and the inactive option in reduced opacity.
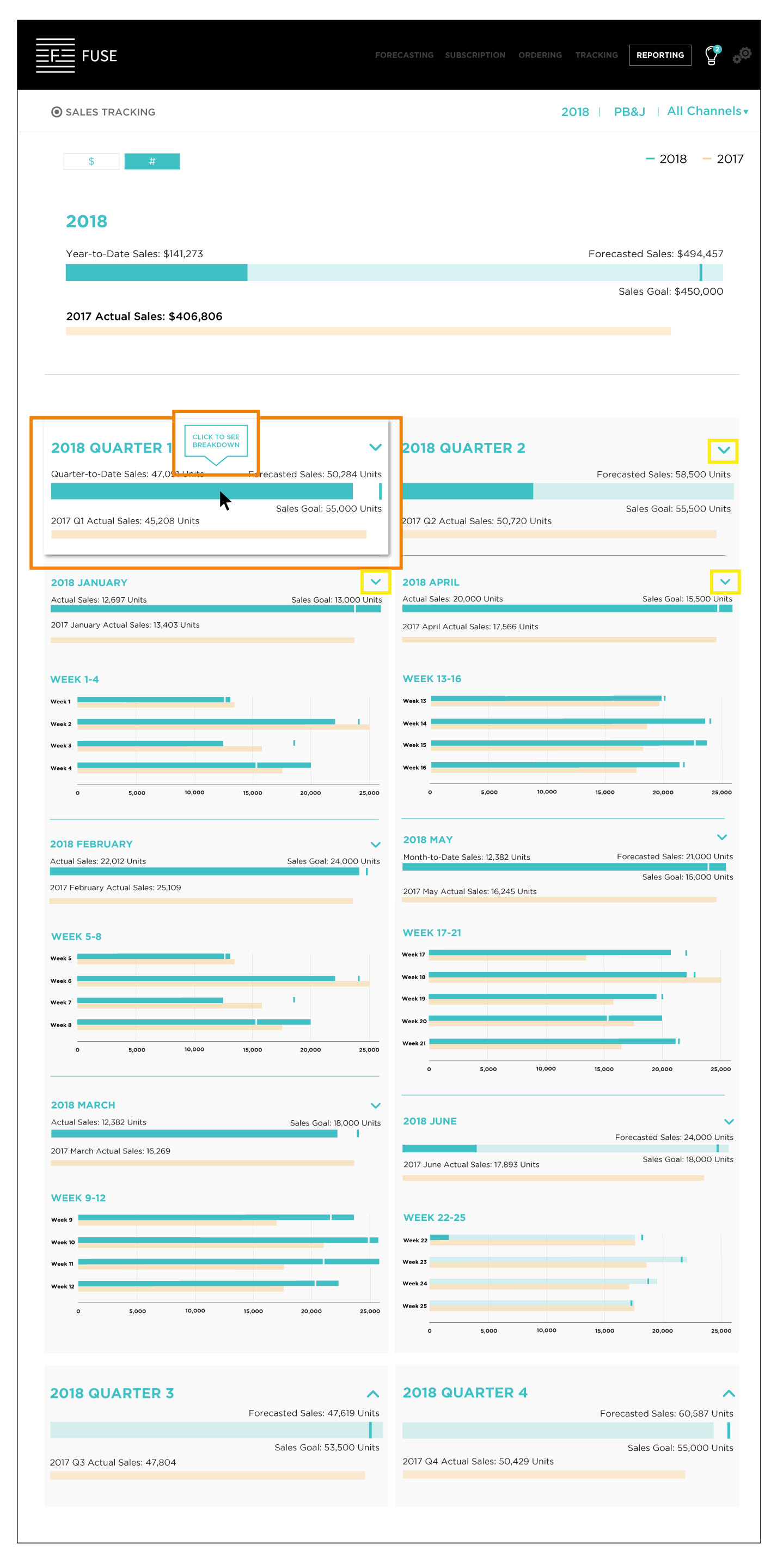
Further down the page, where sales tracking is segmented into time intervals, I initially hid the "Month" sections by default. Arrows placed next to the "Month" labels indicate that these sections can be expanded. Similar treatment was applied to the "Quarter" sections. Given that only past dates have actual sales data while every week, month, and quarter includes forecasted sales and goals, I opted to expand only quarters with actual sales tracking by default. Thus, in Image 6, the sections for Quarters 3 and 4 are initially hidden but expandable with a click on the arrow.
I utilized a similar arrow interaction for the parent/component section, but this segment of the page was expanded by default. My approach aimed to minimize cognitive load by allowing users the freedom to interact with elements in a way that best suits them, without overwhelming them with excessive content or unnecessary choices.
Trying a new approach to parent/component info
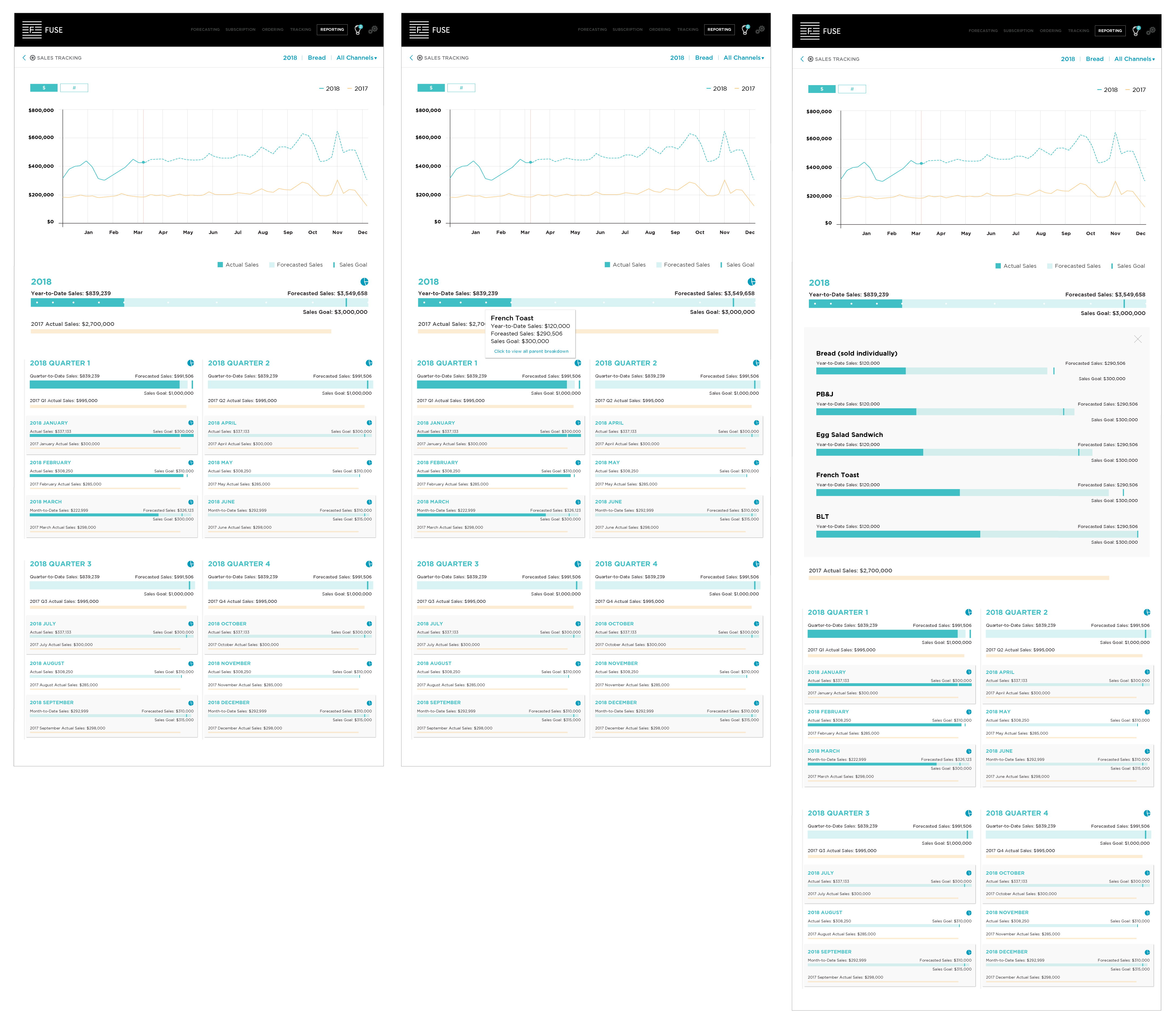
Image 7 – White dots on the year-to-date (YTD) bar representing parent products and the associated interaction

The next iteration (above in Image 7) is significantly different from the previous ones. The most noticeable change is in color. I changed the bright yellow (from the style guide) to a sand color after speaking with the lead designer about it. Sand is much easier on the eye because it’s more subtle and muted, it doesn’t take away attention from the rest of the elements like the current year/quarter/month bars.
Several other modifications were made based on feedback from the lead designer. Notably, white dots were added to the year-to-date (YTD) bar, and icons were introduced in both the YTD section and in each of the quarter and month sections—all of which are now expanded by default.
The lead designer wanted to try representing each parent product with a white dot on the YTD bar. As you can see in the second artboard, when a user hovers over one of the white dots, a tooltip appears with info on the parent product and a link to click to see all of the parent product info (shown in the third artboard on the far right).
I expressed concerns about the interaction being opaque. The plain, white dots on a bar didn’t visually appear to me to be elements that were interactive so I wouldn’t necessarily think to hover over them or be able to guess at their purpose. I worried users would feel the same way. After listening to my concerns, the lead designer wanted to see it mocked up before making a decision.
While the white dots let users see YTD info on a specific parent product, they don’t show info for the complete list of parent products or show that info by quarter or month. To address this, the lead designer asked that I create an icon that would communicate the existence of parent and/or component product data. When a user clicked on the icon, the parent and/or component data would be revealed.
Trying a new approach to parent/component info
I didn’t — and still don’t — think that the icon I made communicates what it’s meant to represent. Some things can’t be conveyed with one single, simple image, and I think the existence of parent and/or component product data is one of them.
At this point, my preference was to throw out the icon completely and replace it with a toggle. It could read, “Parent Product Information” or something similar.
While the lead designer agreed that the icon wasn’t sufficiently clear by itself, she still wanted to try and make it work because we needed something that could be used for the time interval sections. If we didn’t use the icon, how would we indicate that parent and/or component data was available by quarter, month, and week?
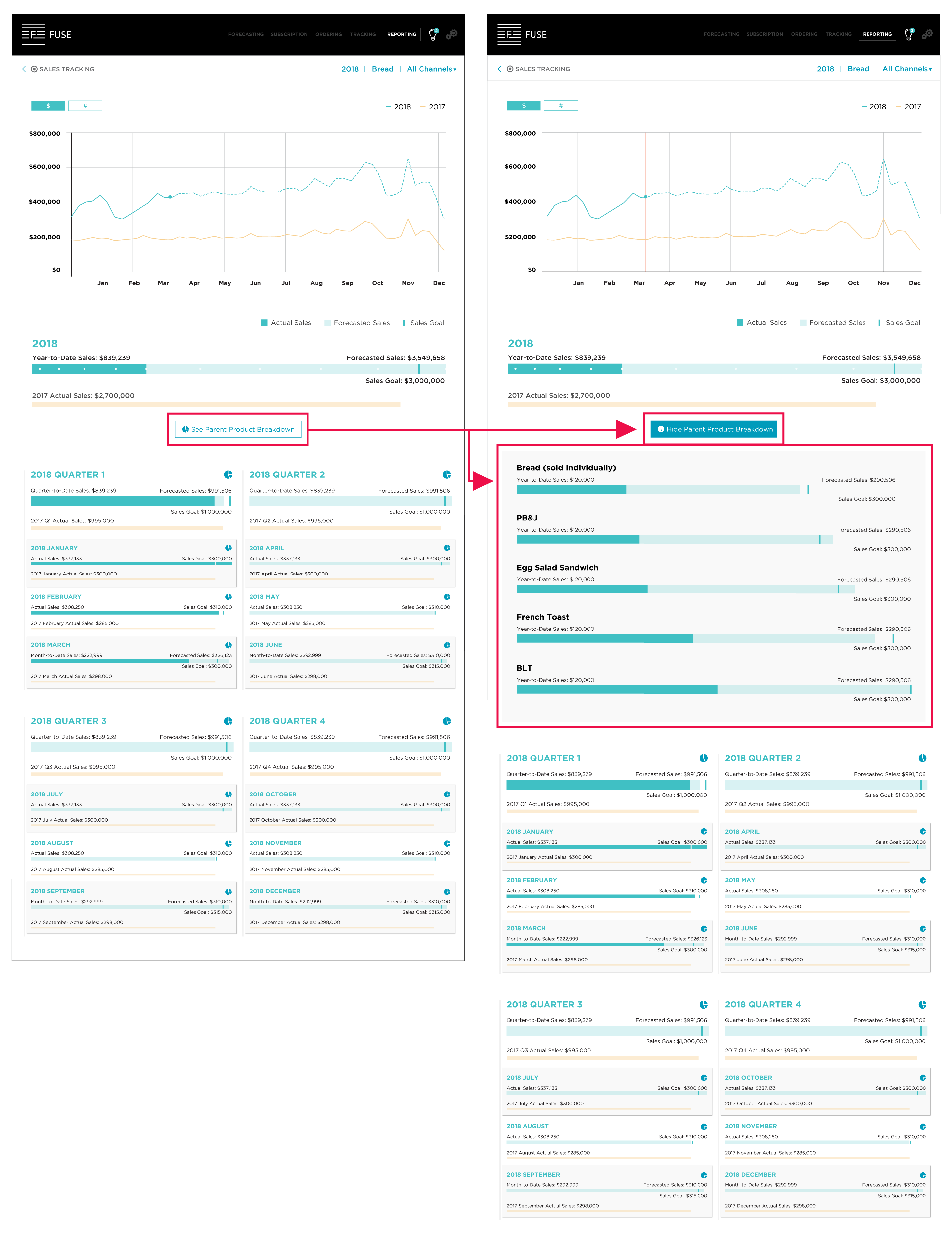
The result of our brainstorming was a button with text and the icon that would allow users to toggle between having parent product info visible and hidden. The thought was that after seeing the icon paired with “Parent Product Information,” users would equate the two and know to click on the icon to reveal parent product info by quarter, month, etc. I was still skeptical but there was a lot more to incorporate into the design and a very short window in which to do it so I set it aside for the moment.
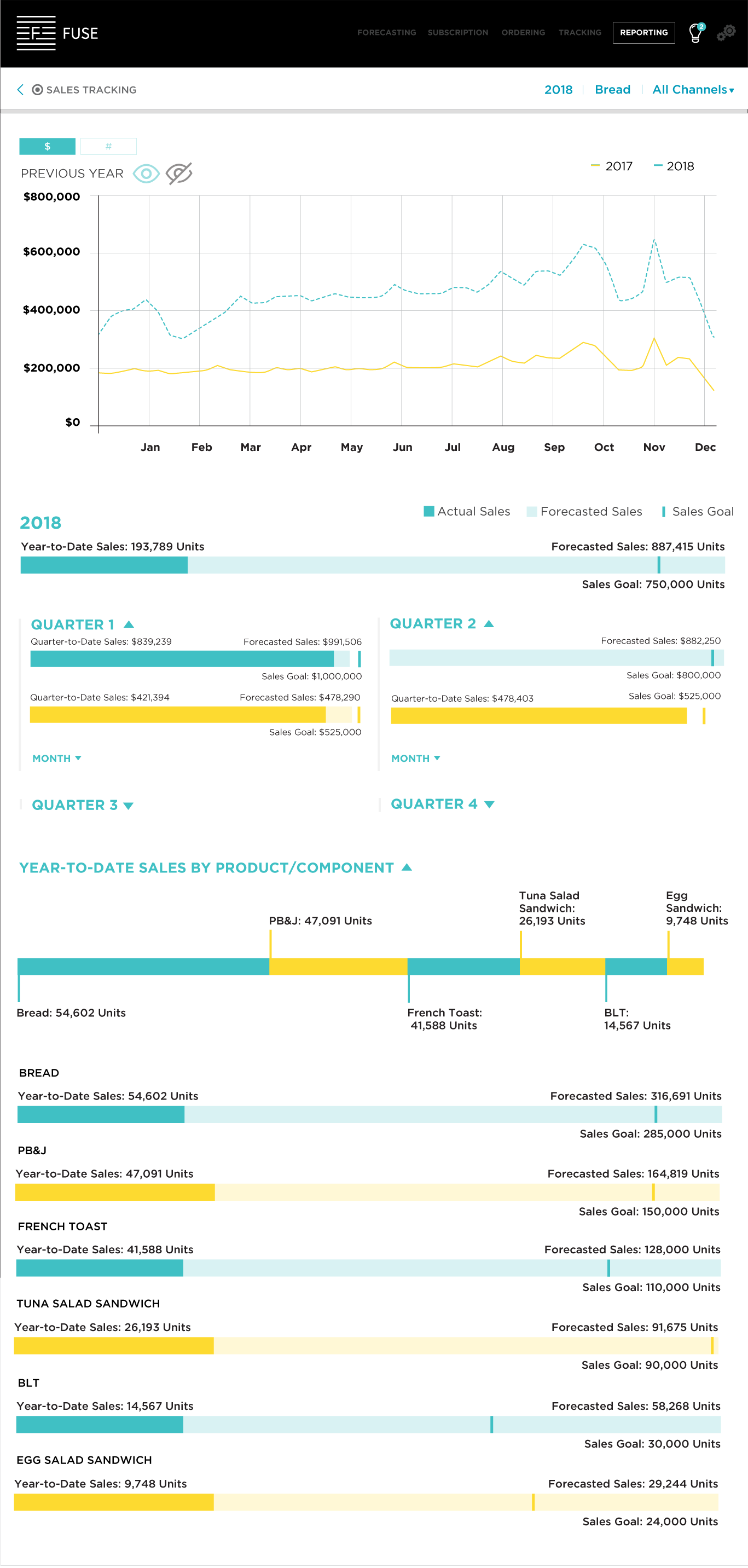
Image 8 – Mockup of Bread sales tracking with parent product information button and interaction

Sales tracking for parent products whose components are variables
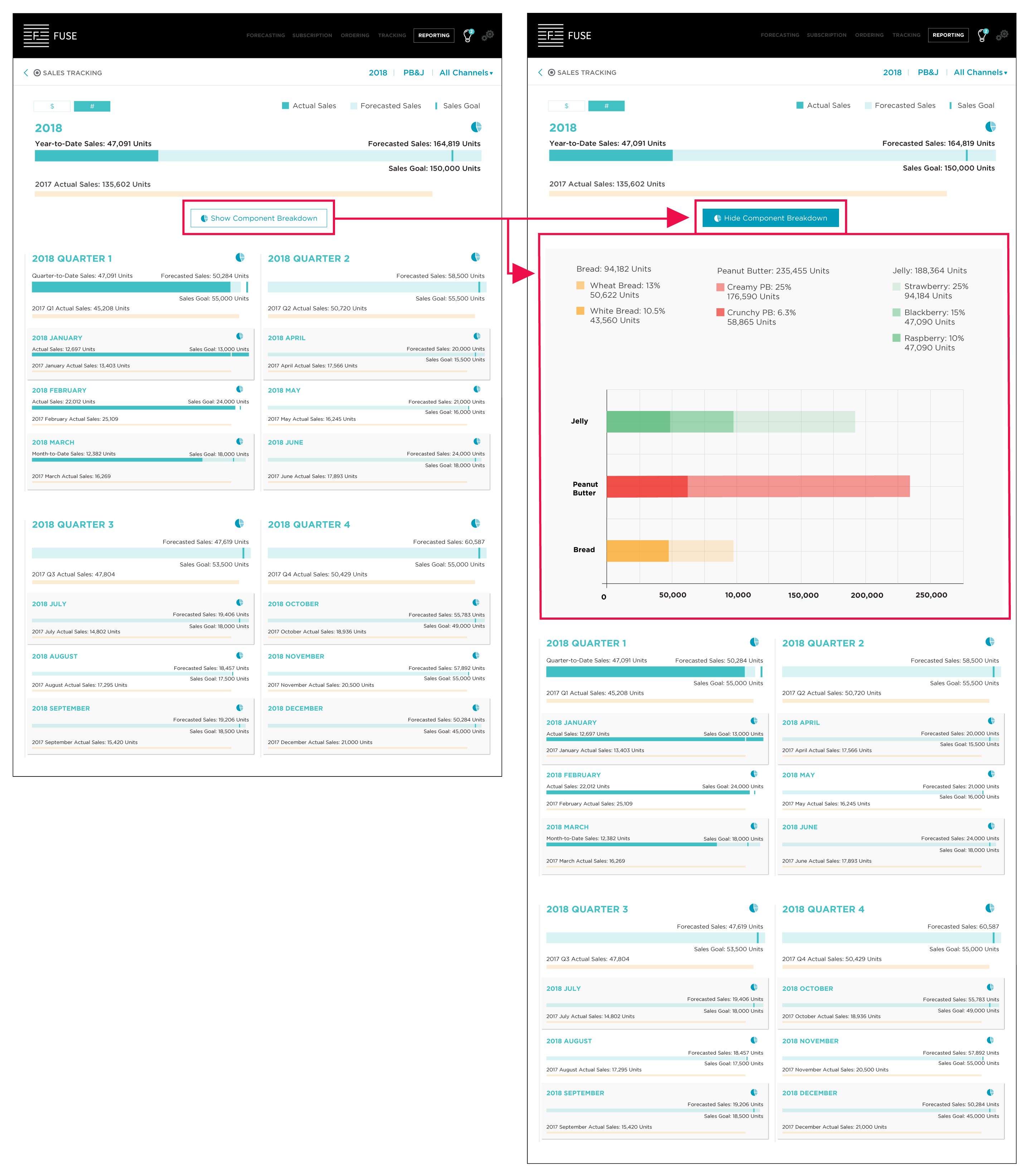
Image 9 - Mockup of parent product (PB&J) (in $) with variable component product information button and interaction

For this part of the design, I kept the interactions consistent with the last set of mockups and really only had to focus on how to present data for variable component products. To be a variable there would have to be at least two options but there was no ceiling on so I needed to ensure that my choice would be scalable.
I chose a bar graph because they’re offer a simple way of visualizing categorical data. I went with a horizontal layout instead of a vertical one because:
- Labels are easier to display
- They work better with large datasets and narrow layouts
- It was consistent with other elements on the page like the sales bars for YTD, quarter, etc.
Designing for products that have parent and component products
At this point we’d addressed most of the cases set forth by the brief but still needed to address cases wherein the current product had both parent and component products. Here, the button with icon solution to show or hide parent/component product info wouldn’t work. The button text would be way too long. Thankfully, this meant the end of the icon.
Instead, the lead designer and I came up with a set of hover interactions. Normally, I’d hesitate to rely on hover interactions because they won’t work on mobile devices. However, users weren’t accessing Fuse via mobile devices so it wasn’t an issue in this instance.
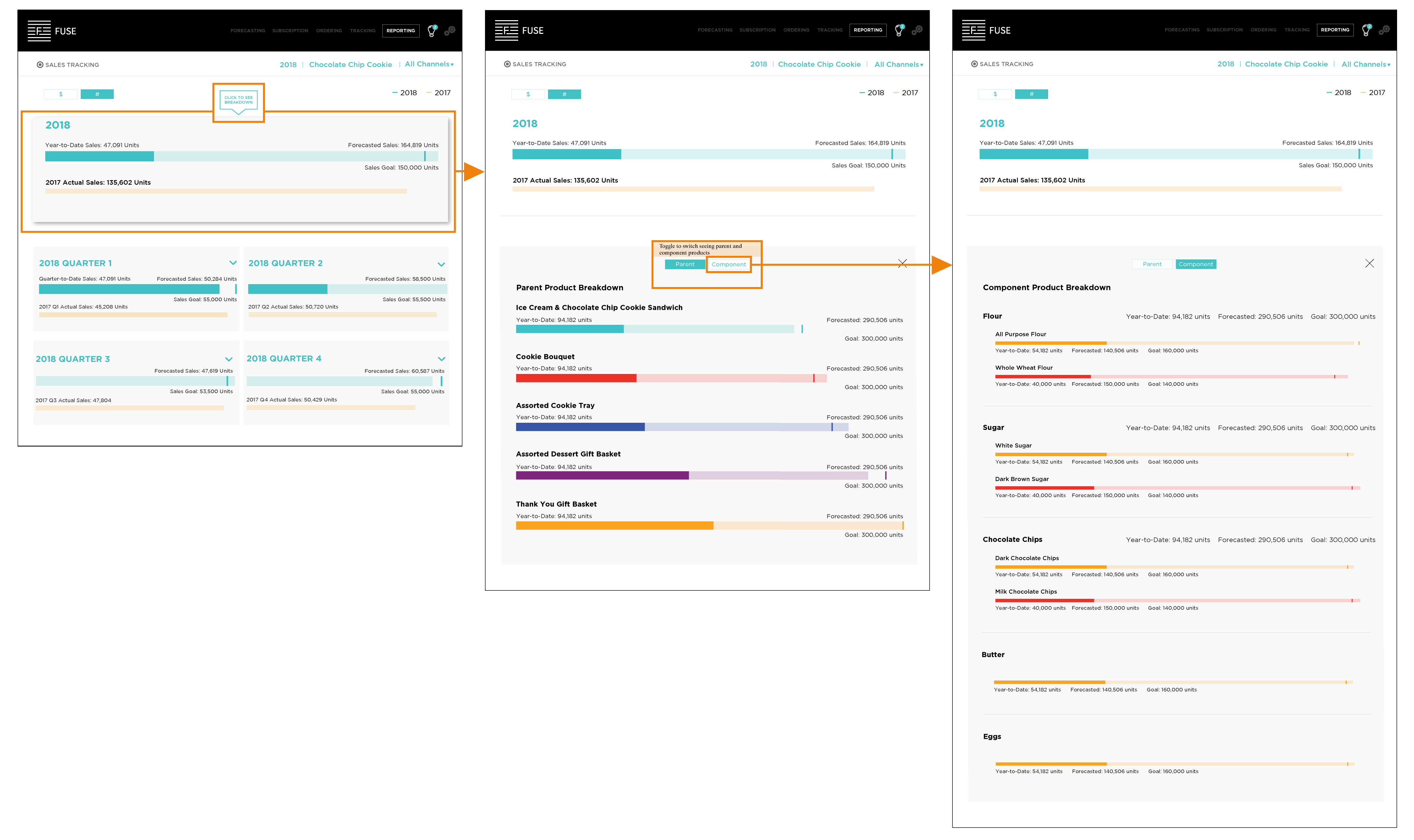
Image 10 - Mockup of a product that’s both a parent and a component (Chocolate Chip Cookie) (in $) with interactio

Image 10 shows that when you hover over the YTD section, the styling changes and a tooltip appears to indicate that clicking will reveal more info namely, the sales tracking info for component and/or parent products related to the current item. I used the tooltip on hover interaction for the quarter, month, and week time increments as well (Image 12).
I also brought back the arrow next to “quarter,” “month,” and “week” that allow users to expand or hide information. I was always in favor of having this option because without it, the page is very long and presents so much information that it can be overwhelming at first glance.
Image 11 - Mockup of hover interaction for quarter view

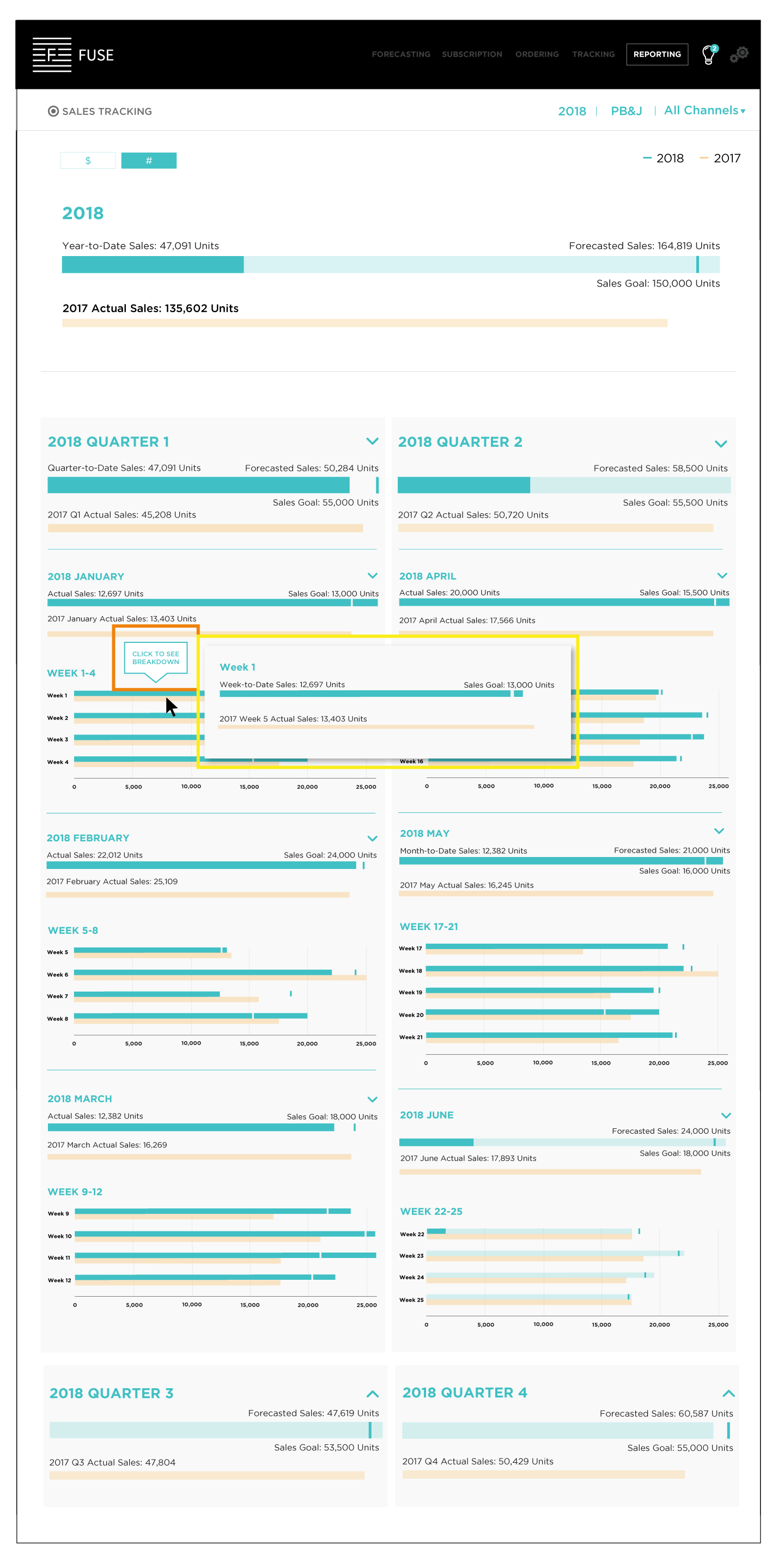
When a user hovers over a week section, a tooltip appears to let them know they can see the parent and/or component info the same way it does for YTD, quarter, and month. Additionally, when a user hovers over a set of bars in a week section, another tooltip-like box appears with a zoomed-in view of the bars and includes text labels. I chose to do this because the sections containing info by week are very small (indicating hierarchy of chronology and importance) and wouldn’t accommodate text labels.
Image 12 – Mockup of hover interaction for week view

Conclusion
This project provided me with the opportunity to do the kind of creative problem solving I love and allowed me to use my psychology background in ways that other projects haven’t.
Design inarguably impacts the world in myriad ways and designers have an obligation to try to better that world through their work. One way of doing this is practicing and promoting accessibility for all. In hindsight I’ve realized that I should have been more of an advocate for accessible design on this project, and that’s one of many lessons I learned through this process.
Thanks so much for reading!